Проекти

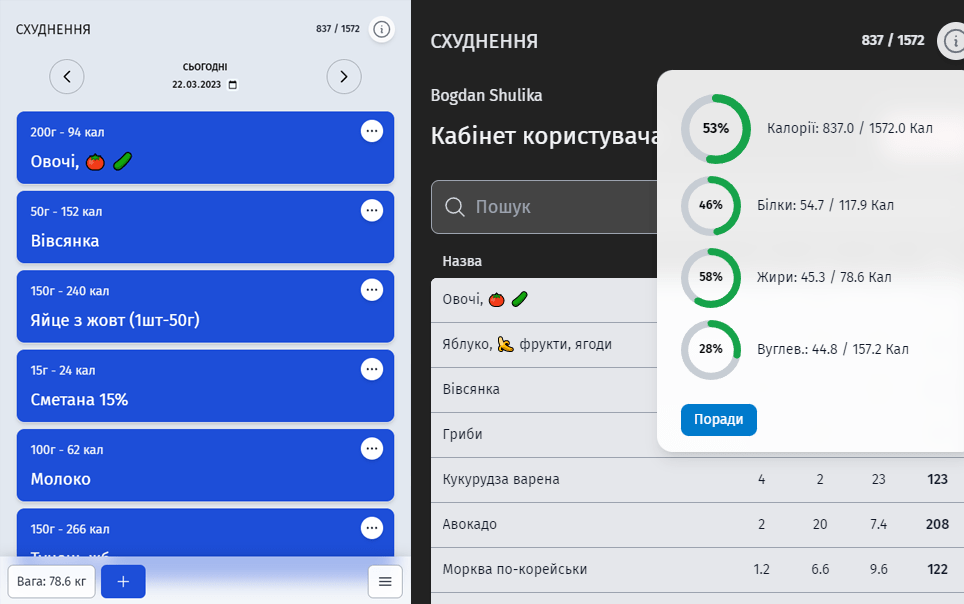
Проект 1 / 8: Схуднення
Деплой проектуРезультат 8 місяців самостійного вивчення web-технологій (на початку не знав різницю між фронтом та беком). Full stack додаток для підрахунку калорій. Серверна частина: NodeJS + Express, база даних MongoDB, авторизація - JsonWebtoken, клієнт - ReactJS + Redux Toolkit + RTK Query + HeadlessUI + date-fns + tailwindcss.


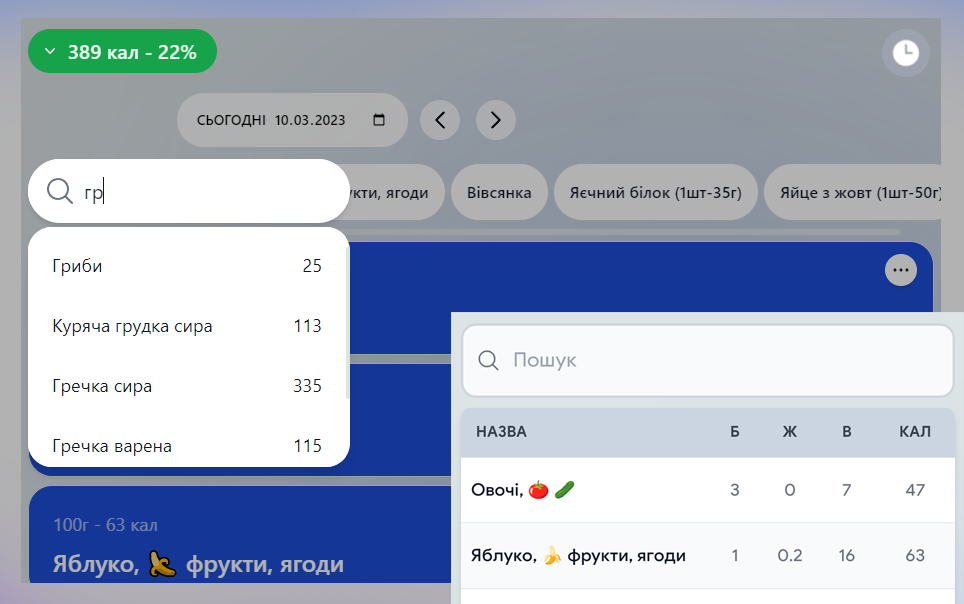
Проект 3 / 8: ПУЗО
Деплой проектуКалькулятор калорій. Технології, що використані в додатку: React JS, Redux Toolkit, redux-persist, react-router-dom, HeadlessUI, date-fns, tailwindcss.

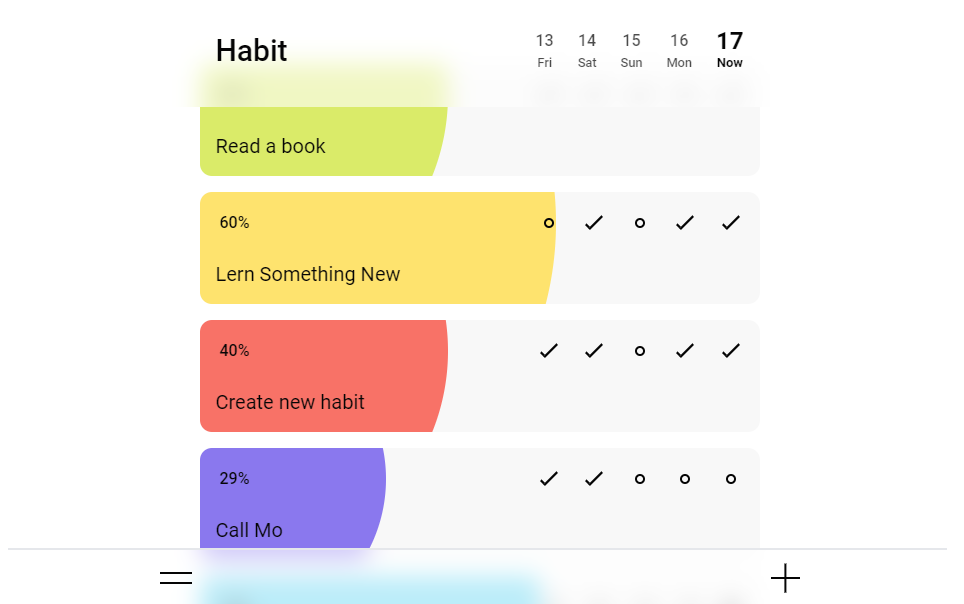
Проект 4 / 8: Habits
Деплой проектуWEB версія трекера звичок. В додатку можна створювати, редагувати та видаляти звички і слідкувати за їх прогресом. Наприклад людина вирішує бігати і ставить на меті це робити мінімум 30 разів. Вона створює звичку, виставляє бажану кількість і починає відмічати виконання в кожний результативний день. Технології, що використані в додатку: React JS, Redux Toolkit, redux-persist, react-router-dom, framer-motion, date-fns, tailwindcss.

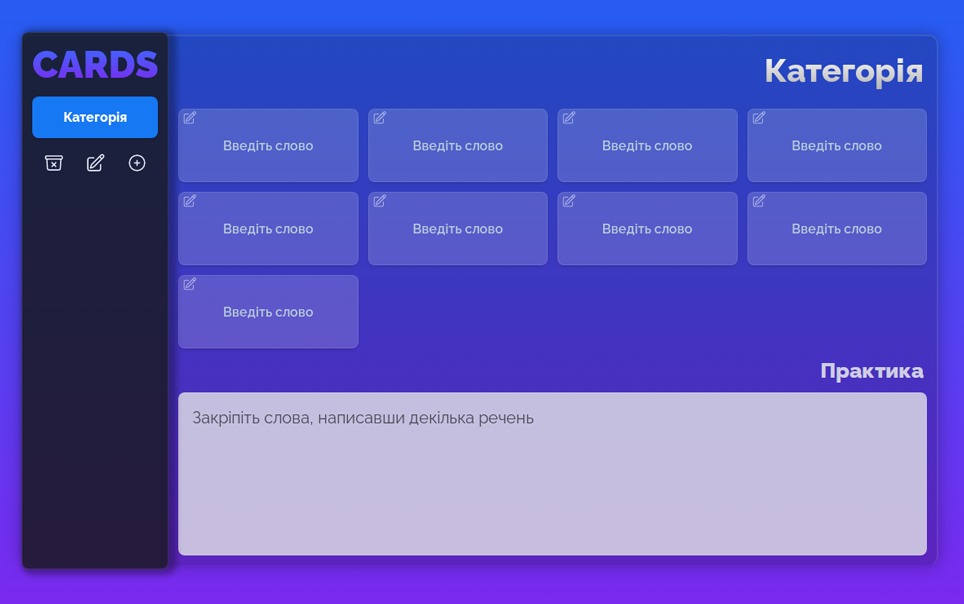
Проект 5 / 8: Cards
Деплой проектуДодаток для запису іноземних слів. Користувач створює категорію з 9 картками, в яких указує слово та переклад. Кожна картка має приємну анімацію, коли перевертається під час перевірки перекладу слова. А кожна категорія має поле вводу, де можна написати невеличкий текст, для закріплення слів. Технології, що використані в додатку: React JS, Redux, react-router-dom, scss.



Скiли
Контакти
+380672785349
bsshul@gmail.com
Київ
